Was ist Pagespeed Insights
Pagespeed Insights bedeutet frei übersetzt „Einblicke in die Seitengeschwindigkeit“. Genau das erhält man mit dem hauseigenen Tool von Google. Wie schnell ist die analysierte Website und gleichzeitig bekommt man wichtige Hinweise, was zu tun ist, um die Geschwindigkeit der Internetseite zu verbessern.
Wofür das alles? Der Besucher Ihrer Website, aber auch Google legen größten Wert auf eine Website, die schnell lädt. Deshalb sollten Sie im höchsten Maße daran interessiert sein, dass Ihre Website schnell lädt. Durch eine schnellere Ladezeit wird sich Ihr Ranking bei Google verbessern. Es werden mehr Besucher auf Ihrer Website bleiben und nicht wegen langer Wartezeiten ihre Seite verlassen.
Sollte der Aufbau einer Website länger als zwei Sekunden dauern, schließt Google die Website von der Indexierung aus. Die User warten im Durchschnitt nur drei Sekunden, bis die Seite aufgebaut ist.
Seit 2018 ist die Ladezeit ein wichtiger Rankingfaktor im Google-Algorithmus. Seiten die nicht schnell genug laden werden deutlich schlechter eingestuft. Für Google ist das Nutzererlebnis seiner Kunden, also der Leute, die Google nutzen, das wichtigste Kriterium.
Was kostet eine Pagespeed Insights Analyse?
Das Tool soll allen Webmaster die Möglichkeit geben, die eigene Website zu optimieren. Deshalb stellt Google dieses Tool jedem kostenlos zur Verfügung.
Wie funktioniert Google Pagespeed Insights
Pagespeed Insights misst die Ladezeit einer URL. Entsprechend muss die URL in ein Textfeld kopiert werden und auf den Button „Analysieren“ gedrückt werden. Grundsätzlich unterteilt das Tool die Ergebnisse in eine mobile und eine Desktop-Variante.
Der Google Chrome Browser ist der am meisten verwendete Browser. Viele Nutzer teilen ihre Daten mit Google. Diese Informationen (Chrome User Experience), fließen in das Ergebnis der Messung ein. Außerdem verwendet das Tool Daten aus Google-Lighthouse. Lighthouse ist ein weiteres Analyse-Tool von Google.
Mit Lighthouse kann man ebenfalls die Qualität einer Website verbessern. Das Tool ist als Google-Chrome-Plugin erhältlich und ebenfalls frei zugänglich. Man kann Lighthouse als Node-Module in die Website einbinden. Zu Lighthouse folgt demnächst ein eigener Bericht.
Hat man die Messung mit Pagespeed Insights abgeschlossen, bekommt man einen Performance-Wert zwischen 0 und 100 angezeigt. Hierdurch kann man schnell einen groben Eindruck erhalten, wie es um die eigene Website steht.
Der Performance Wert ist einer von vielen Indikatoren, die einem bei der Optimierung helfen.

Was ist der Unterschied zwischen Pagespeed und Ladezeit?
Pagespeed ist ein Messwert des Analyse-Tools. Sämtliche Rohdaten werden zu einer Leistungskennzahl zwischen 1 und 100 zusammengefasst. Die Pagespeed ist aber nur ein Teil der gesamten Leistungsbewertung.
Die Ladezeit ist die durchschnittliche Zeit, die der User benötigt und die Website vollständig zu laden. Die Ladezeit ist kein berechneter Wert sondern ein Messwert des gesamten Ladevorgangs in Millisekunden.
Der Performance Wert
Gehen wir als erstes genauer auf den Performance Wert ein. Dieser wird in einer Skala, zwischen 1 und 100 Punkten unterteilt. Hierbei teilen sich die Werte in folgende Einstufungen auf:
0-49 Punkte (rot) – langsam
50-89 Punkte (orange) – durchschnittlich
90 – 100 Punkte (grün) – schnell
Labdaten ( Labordaten )
Eine weitere Datenquelle ist Lighthouse. Dieses Tool unterteilt das Ergebnis in 3 verschiedene Stufen.
- Schnell
- Durchschnittlich
- Langsam
Außerdem werden zusätzlich folgende Kriterien einbezogen:
- FCP
- LCP
- CLS
Sowie
- Time to Interactive (TTI)
- Total Blocking Time (TBT)
Der letzte Wert ist der Speed Index. Dieser Wert drückt aus, wie schnell alle sichtbaren Inhalte angezeigt werden. Hierzu nimmt Lighthouse ein Video des Ladevorgangs auf. Anhand des Videos berechnet Lighthouse die visuelle Abfolge des Ladevorgangs zwischen den Frames.
Anbei eine Übersicht der Labdaten von Lighthouse:
Schnell (grün):
FCP: Zwischen 0 und 2 Sek.
LCP: Zwischen 0 und 2 Sek.
CLS: Verschiebung zwischen 0 und 10 %.
TTI: Zwischen 0 und 3.8 Sek.
TBT: Zwischen 0 und 0.3 Sek.
Speed Index: Zwischen 0 und 4.3 Sek.
Durchschnittlich (orange)
FCP: Zwischen 2 und 4 Sek.
LCP: Zwischen 2 und 4 Sek.
CLS: Verschiebung zwischen 10 und 25 %.
TTI: Zwischen 3.9 und 7.3 Sek.
TBT: Zwischen 0.3 und 0.6 Sek.
Speed Index: Zwischen 4.4 und 5.8 Sek.
Langsam (rot)
FCP: Mehr als 4 Sek.
LCP: Mehr als 4 Sek.
CLS: Veränderung über 25 %.
TTI: Über 7.3 Sek.
TBT: Mehr als 0.6 Sek.
Speed Index: Über 5.8 Sek.
Felddaten aus der Chrome User Experience
Felddaten werden aus der Chrome User Experience (CrUX) gewonnen. Hierbei werden die Daten der letzten 28 Tage genommen. Sollte die Website so wenige Besucher haben, dass nicht genügend Daten vorhanden sind, werden auch keine CrUX Daten genommen.
Es erscheint die Meldung: „Im Bericht zur Nutzererfahrung in Chrome sind nicht genügend tatsächliche Geschwindigkeitsdaten für diese Seite vorhanden.“
Sollten genügend Daten vorhanden sein, werden folgende Werte einbezogen:
First Contentful Paint (FCP): Dieser Wert drückt aus, wie schnell das erste Element geladen wird. (Text oder Bild.)
First Input Delay (FID): Dieser Wert drückt aus, ab wann der User das erste mal mit der Seite interagieren kann.
Largest Contentful Paint (LCP): Dieser Wert drück aus, wann das größte Element sichtbar wird.
Cumulative Layout Shift (CLS): Dieser Wert gibt Verschiebungen von Elementen im Ladeprozess an.
Diese Werte der Felddaten sind wiederum nach Geschwindigkeiten kategorisiert:
Schnell (grün):
FCP: Zwischen 0 und 1 Sek.
FID: Zwischen 0 und 0.1 Sek.
LCP: Zwischen 0 und 2.5 Sek.
CLS: Kumulative Layoutverschiebung zwischen 0 und 10 %.
Durchschnittlich (orange):
FCP: Zwischen 1 und 3 Sek.
FID: Zwischen 0.1 und 0.3 Sek.
LCP: Zwischen 2.5 und 4 Sek.
CLS: Verschiebung liegt zwischen 10 und 25 %.
Langsam (rot):
FCP: Über 3 Sek.
FID: Mehr als 0.3 Sek.
LCP: Über 4 Sek.
CLS: Verschiebung liegt bei über 25 %.
Empfehlungen von Google Pagespeed Insights
Der Punkt „Empfehlungen“ ist der vorletzte Punkt der Prüfungsergebnisses. Hier erfährt der User, wie er die Seite verbessern kann. Anhand dieser konkreten Hinweise kann die Ladezeit verkürzt und somit das Ergebnis verbessert werden.

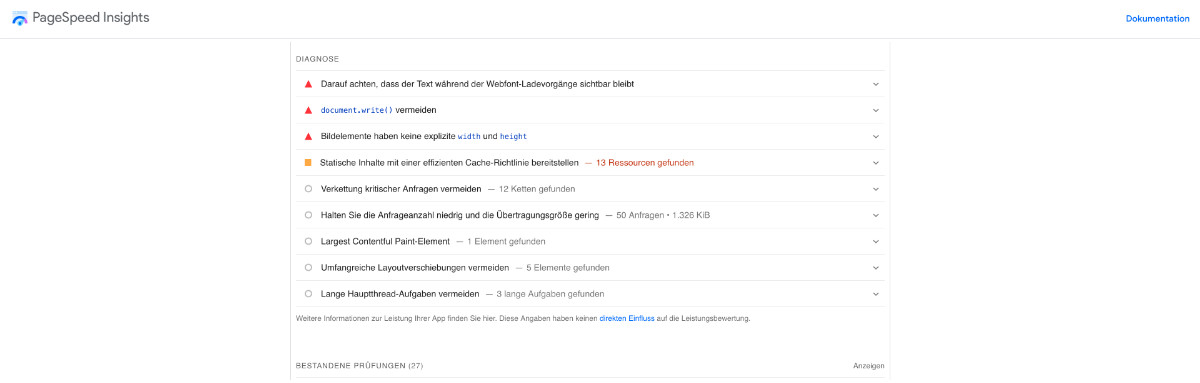
Der Bereich „Diagnose“ von Pagespeed Insights
Im Bereich „Diagnose“ erfahren Sie weitere Informationen rund um die Messung. Mit diesen Tipps finden Sie neue Lösungsansätze zur Verbesserung der Ladegeschwindigkeit.

Wo hört langsam auf und fängt schnell an?
Die Site-Speed einer Website ist schon sehr lange eines der wichtigsten SEO Kriterien. Dieser Wert wirkt sich unmittelbar auf das Ranking in den Suchmaschinen aus. Google legt höchsten Wert auf das Nutzererlebnis seiner Kunden. Deshalb werden keine Websites auf den forderten Plätzen positioniert, die lange Ladezeiten haben und die suchenden verprellen.
Aber nicht nur die Ladezeit ist ein wichtiger Performance Wert. Auch eine niedrige Response-Time, die Größe der Website und die Download-Geschwindigkeit.
Was ist ein guter Google Pagespeed Score?
Eine durchschnittliche Ladezeit liegt zwischen 1,5 und 3 Sekunden. Alles über 3 Sekunden gilt als langsam. Eine Ladezeit unter 1,5 Sekunden ist als schnell einzustufen.
Mobile First
Das Tool unterscheidet zwischen Mobil und Computer. Beide Kategorien erhalten ihren eigenen Rankingfaktor. Mobil wird hierbei deutlich wichtiger eingestuft.In der Regel erhalten Websites deutlich über 50% mobile Besucher. Deshalb sollte man das Theme Mobile als sehr wichtig ansehen.
Nach der grundlegenden Optimierung der Website ist der Rankingfaktor im Bereich Computer oftmals gut. Aber im Mobile Bereich ist er noch immer schlecht. Deshalb möchten wir Ihnen eine Liste mit den wichtigsten Punkten zur Optimierung des Mobile-Rankingfaktors an die Hand geben.
- Entfernen Sie alle ungenutzten Javascripts und CSS Dateien.
- Stellen Sie alle Bilder und Grafiken in modernen Formaten bereit. Dies könnte JPEG 2000, JPEG XR oder WebP sein. Diese bieten eine bessere Komprimierung wie die klassischen Formate PNG und JPEG.
- Speichern Sie alle Bilder in der tatsächlichen Größe ab. Auf keinen Fall größer wie benötigt.
- Beseitigen Sie Ressourcen, die das Rendering blockieren. Laden sie dringend benötigte Javascript und CSS Dateien inline.
- Falls Sie Web-Fonts nutzen, nutzen Sie den CSS Befehl: Font-Display. Dies verhindert, dass der Text erst angezeigt wird, nachdem die Webfonts geladen sind.
- Versuchen Sie Codes von Drittanbietern zu verhindern. Dieser Code beeinträchtigt oftmals die Ladezeit signifikant.
- Richten Sie eine Cache-Funktion auf Ihrer Website ein. Diese erhöht die Ladezeit Ihrer Website bei wiederholtem Aufruf deutlich.
- Installieren Komprimierungsfunktionen für Text und Java-Scripts.
- Vermeiden sie unnötige Weiterleitungen.
Abgesehen von der Nutzererfahrung sind auch die Qualität und Relevanz der Inhalte enorm wichtig. Versuchen Sie, in allen drei Disziplinen das höchstmögliche Niveau zu erreichen.
Warum sollte ich Bilder auf der Website optimieren
Bei dem Thema „Bilder“ kann man sehr viel falsch machen. Die Größe des Bildes muss stimmen. Aber auch das richtige Format ist für eine gute Pagespeed-Auswertung entscheidend. Die meisten verwenden JPEG oder PNG. Man sollte aber unbedingt auf die Formate JPEG 2000, JPEG RX oder WebP umsteigen. Diese Formate können viel effektiver komprimiert werden. Hierbei kommt es zu keinen sichtbaren Einbußen. Es rentiert sich alle schon vorhandenen Bilder zu konvertieren.
Auch der Name der Bilder ist von großer Bedeutung. Dieser wirkt sich zwar nicht auf die Ladezeit aus, ist aber sehr wichtig für die erfolgreiche SEO. Nennen Sie ihre Bilder, wie die Keywords der Seite.
Haben Sie eine WordPress Website? Prima. Dann verwenden Sie CDN. Hierbei wird die Serverlast auf verschiedne Standorte verteilt. Nach Möglichkeit auf einen Server, der dem User am nächsten ist. Für WordPress gibt es viele interessante CDN Plugin-Lösungen, die einfach eingerichtet werden können.
Warum einen Cache installieren?
Ist kein Cache installiert, werden bei jedem Seitenaufruf die vollständigen Daten übertragen. Die hat zur Folge, dass die Ladegeschwindigkeit abnimmt. Deshalb sollte man optimalerweise mit Caching arbeiten.
Damit der Cache optimal funktioniert, müssen einige Grundregeln eingehalten werden. Die Dateien müssen ein „Ablaufdatum“ haben. Dynamische Seiten müssen öfters gecacht werden, wie statische HTML Seiten.
Professionelles Hosting
Sollten Sie daran interessiert sein, gute Ergebnisse in den Suchmaschinen zu erzielen, sollten sie auf keinen Fall am Hosting sparen. Günstige Angebote verwenden meist Shared Server. Das bedeutet, Sie teilen sich die Ressourcen mit Dutzenden anderen Websites.
Investieren Sie in einen dezidierten Server mit hoher Leistung. Lassen Sie sich von Ihrem Webhoster beraten, damit der Umzug reibungslos funktioniert. Diese Investition rentiert sich.
Hier geht es zu dem Tool: Hier klicken!

